Ok going to really show my ignorance now, but i really just can not figure this one out
I have 5 columns in my footer in a Container > Row > Column layout
If I use this code
<div class="container">
<div class="row">
<div class="col">Text 1</div>
<div class="col">Text 2</div>
<div class="col">Text 3</div>
<div class="col">Text 4</div>
<div class="col">Text 5</div>
</div>
</div>
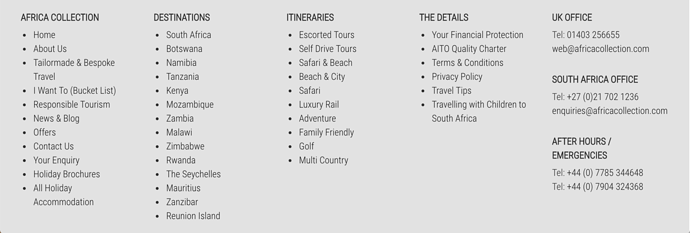
This screenshot is how it looks with the above code in place, and is how i would like it to remain. This is the xl version @ 1200px wide
This screenshot is how it looks in the lg version @ 992px wide and I am happy with it.
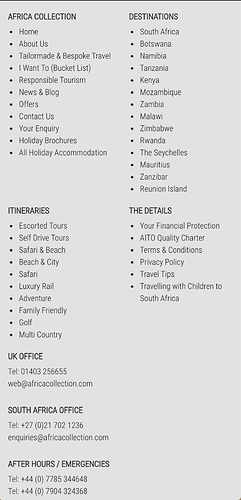
This screenshot is how it looks in the md version @ 768px wide and I would rather change it’s layout a little
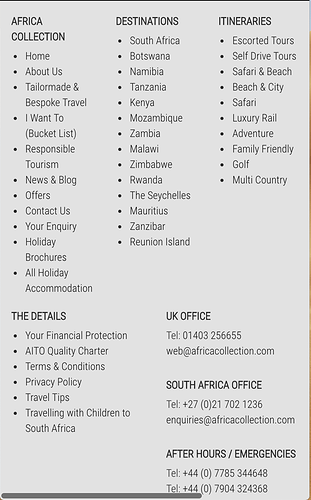
This screenshot is how it looks in the sm version @ 576px wide and i would rather change it’s layout
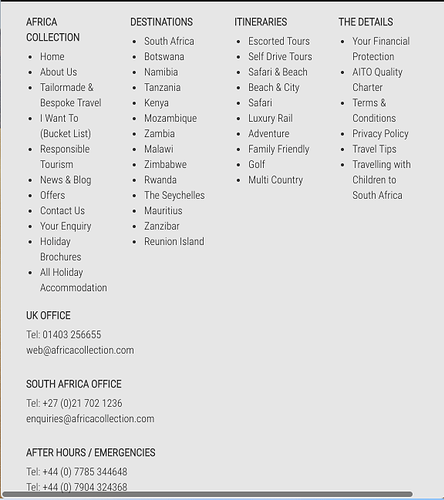
This screenshot is how it looks in the col- version that used to be knows as xs @ 400px wide and i would rather change it’s layout.
It seems like this should be fairly simple, but because it is 5 columns obviously there is no division that will work with the 12 column layout, I start off with the mobile first approach here, and here is my code
<div class="container">
<div class="row">
<div class="col-6 col-md-4 col-lg">Text 1</div>
<div class="col-6 col-md-4 col-lg">Text 2</div>
<div class="col-6 col-md-4 col-lg">Text 3</div>
<div class="col-6 col-md-4 col-lg">Text 4</div>
<div class="col-6 col-md-4 col-lg">Text 5</div>
</div>
</div>
I am happy with this @ 400px wide
I am happy with this @ 576px wide
At md it now takes the col-md-4 instruction from 768px wide and up
Now here is where my concern is col-lg NOT col-lg-auto gives me the result i want for lg and xl as per these 2 screenshots, so all from 992px and up look like what i want
992px wide
1200px wide
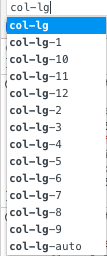
Wonderful, but if I look at the Botstrap 4 docs I can not find mention of col-lg being an allowable class, if i look at google chrome browsers inspect it is available in their list


Firstly, can i use col-lg as I have, and secondly can anybody direct me to the Bootstrap 4 docs that might talk about this class and its possible differences of col-lg and col-lg-auto so I can understand why one looks great and the other does not.
Last updated: