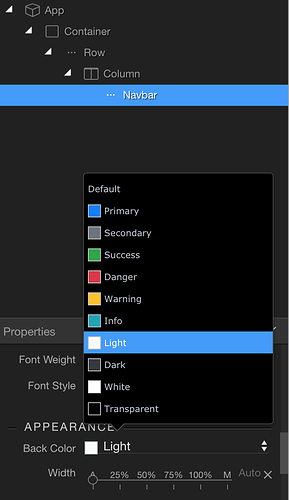
I added a navbar element inside a Bootstrap container / row / column and then went to change that navbar’s background color under the App Structure panel.
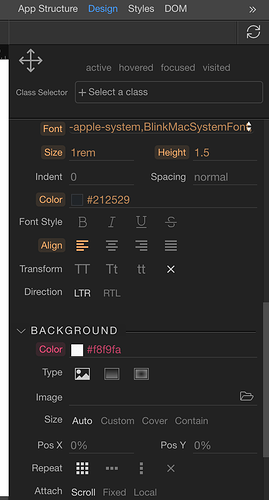
I didn’t want to use any of the predefined Bootstrap colors so I switched to the Design panel.
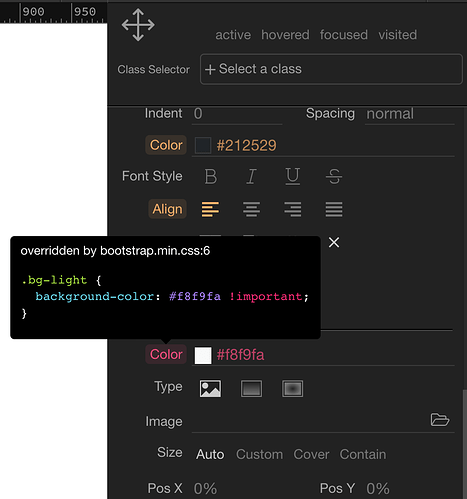
The problem is that Wappler doesn’t seem to be letting me change the background color of the nav element from inside the Design panel. A rollover message comes up that says that the control is overridden by a Bootstrap file.
What am I missing? How can I change a navbar’s background color to a color of my choice without having to manually edit the markup/code in the Bootstrap file?
Thanks!
Community Page
Last updated:
Last updated: