I have a detail page showing a single record filtered by a URL parameter. Each record might have a number of related images; I’m showing these in a swiper component, with the filenames populated from a query from a second server action file. The large image is determined by a variable which is initially set using this second server action file too. Clicking on the swiper images changes the large image by setting the variable to the current filename (the folders for thumbnail and large images are not set dynamically; they’re included in the image source path). All this works well and was quite straightfoward to set up.
What I would like to do is add an option to click on the one of the large images and open that image in a lightbox, with arrows to show the other images (ie in an image group).
I haven’t used the lightbox component before. I think the normal way to do this would be to click on a thumbnail (ie one of the swiper images), but this won’t work in this case. Is there a way to do this? It may be that the way I’ve set things up so far is not the best solution.
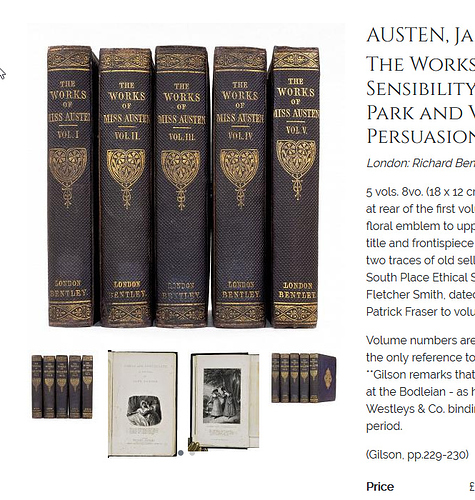
I would be grateful for any suggestions. I’m sorry if this sounds slightly complicated. It’s probably quite a common feature which this screenshot might help explain:
Last updated: