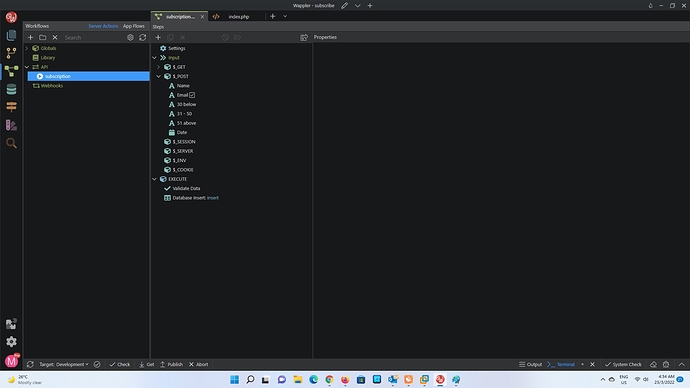
I’m designing subscribe form. When I click submit, the data doesn’t store in the database. The database connection is ok. Can someone help me with this?
<!doctype html>
<html><head>
<meta name="ac:base" content="/subscribe">
<base href="/subscribe/">
<script src="dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Subscribe theSundaily News Portal</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap/5/css/bootstrap.min.css" />
<link rel="stylesheet" href="css/style.css" />
<script src="https://www.google.com/recaptcha/api.js"></script>
<script src="dmxAppConnect/dmxFormatter/dmxFormatter.js" defer=""></script>
<script src="dmxAppConnect/dmxBootstrap5Toasts/dmxBootstrap5Toasts.js"></script>
<link rel="stylesheet" href="dmxAppConnect/dmxValidator/dmxValidator.css" />
<script src="dmxAppConnect/dmxValidator/dmxValidator.js" defer=""></script>
<script src="dmxAppConnect/dmxTyped/dmxTyped.js"></script>
<script src="dmxAppConnect/dmxTyped/typed.min.js"></script>
</head>
<body is="dmx-app" id="index">
<div is="dmx-bs5-toasts" id="toasts_success"></div><div class="wappler-block w-auto container-fluid">
<div class="row"><div class="col">
<div class="card">
<div class="card-header"><h4 class="card-title header text-nowrap">Subscribe theSundaily News Portal</h4></div><div class="card-body">
<div class="row text-nowrap">
<div class="col">
<div class="card">
<div class="card-body">
<h4 class="card-title subhead">Welcome to theSundaily news portal. Please register for receive news from us to your inbox:</h4>
<form id="subscribe_form" method="post" is="dmx-serverconnect-form" action="dmxConnect/api/subscription.php" dmx-on:success="toasts_success.show({message: 'Thank you for your submission.', title: 'Success'})">
<div class="mb-3">
<label for="name" class="form-label col-form-label fullname" id="fullname">Full Name:</label>
<input type="text" class="form-control name_txt" id="name" name="Name" aria-describedby="input1_help" placeholder="Enter Your Full Name" required="" maxlength="100" data-msg-maxlength="Please enter no more than {100} characters." data-rule-letterswithbasicpunc="">
</div>
<div class="mb-3">
<label for="email" class="form-label col-form-label email_label" id="email">Email Address:</label>
<input type="email" class="form-control email_txt" id="emailaddress" name="Email" aria-describedby="input1_help" placeholder="Enter Your Valid Email Address" required="" data-rule-email="" data-rule-nowhitespace="" maxlength="50" data-msg-maxlength="Please enter no more than {50} characters.">
</div><div class="mb-3 row" id="age_group" is="dmx-radio-group">
<legend class="col-sm-3 col-form-label">Age Group:</legend>
<div class="col-sm-9">
<div class="form-check">
<input class="form-check-input" type="radio" value="1" id="thirtybelow" name="age-group" required="">
<label class="form-check-label" for="thirtybelow">30 below</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" value="1" id="thirtyone2fifty" name="age-group">
<label class="form-check-label" for="thirtyone2fifty">31 - 50</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" value="1" id="fiftyoneabove" name="age-group">
<label class="form-check-label" for="fiftyoneabove">51 above</label>
</div>
</div>
</div><div class="row">
<div class="text-center col">
<div class="card">
<div class="card-footer text-center pt-0 pb-0 ps-0 pe-0">
<button id="submit_btn" class="btn pt-0 pb-0 ps-0 pe-0 style3 w-100 btn-lg" dmx-on:click="subscribe_form.submit();toasts_success.show({message: 'Thank you for the submission.', title: 'Submission'})">Submit
</button>
</div>
</div>
</div>
<div class="col">
<div class="card">
<div class="card-footer text-center pt-0 pb-0 ps-0 pe-0"><button id="reset_btn" class="btn pt-0 pb-0 ps-0 pe-0 style4 w-100 btn-lg" dmx-on:click="subscribe_form.reset(true)">Reset</button></div>
</div>
</div>
</div></form>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img class="card-img" alt="ipaper_img" src="https://s3-ap-southeast-1.amazonaws.com/thesun-epaper.com/ePaper+Images/ipaper.png">
</div>
</div>
</div></div>
</div>
</div>
</div>
</div>
<script src="bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body></html>
Community Page
Last updated:
Last updated: