I’m trying to work out how to load a detailed database information view in one table, which is selected from another table on the same page.
I have a table which lists the rows from a database. I want to be able to click on one of those rows, and trigger a new query from a second action. Currently I have the list populating the table, and the second table is being populated with the detail of a record - but I want this record to be set when I click on the table.
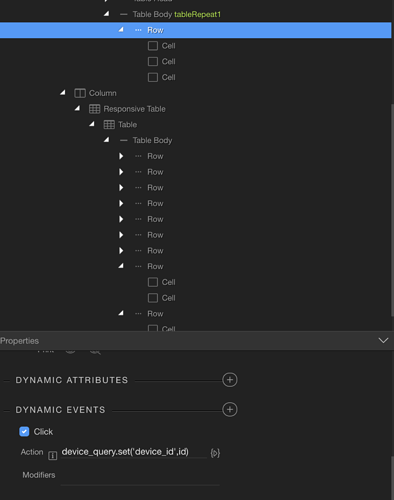
I’ve tried adding a click dynamic event on the first table row to set the query (see below). In a separate location I’m populating an element with {{device_query.data.device_id}} which is being updated when I click the table, but the rest of the data is not changing.
I’d welcome any thoughts, and apologies if this is a noob question.
Thanks.
Last updated: