I’m hoping I’m just missing something but it could be a little bug/feature that needs adding…
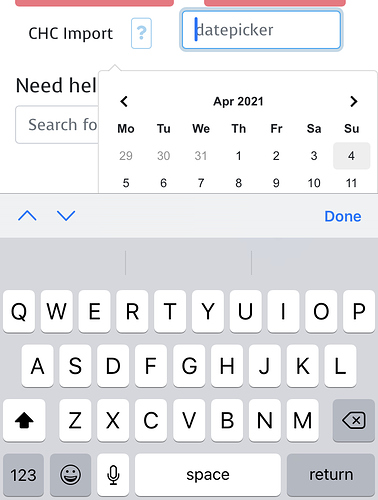
Whenever an input is set as a datepicker selecting it on mobile (tested with IOS) the keyboard is shown and gets in the way of the picker. If you have the time element selected, it can be almost impossible to get to if the picker is on a modal:
It would be good if there could be an option to force virtual keyboards to stay closed. From some very quick reading, some libraries set the text field to readonly to overcome this with the datepicker still initialising when clicked. I’m not sure whether this would work with the DMX datepicker.
Community Page
Last updated:
Last updated: