Hi,
I’m trying to figure out how to make this possible;
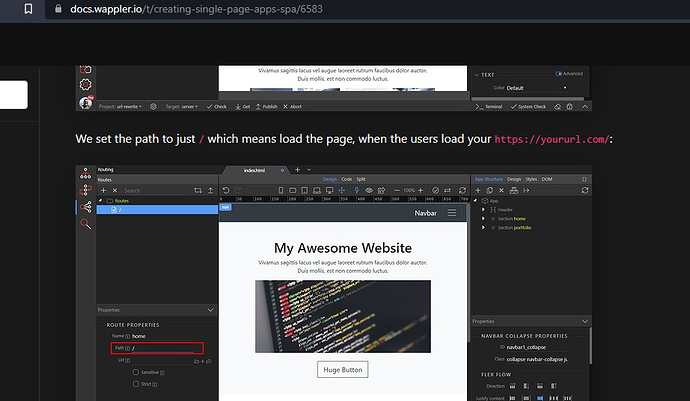
In php project using SPA routes it’s easy to set a default page when user load the main domain or any other main content page with only write
/ in the route path, allowing to users open www.mysite.com and viewing a default content.
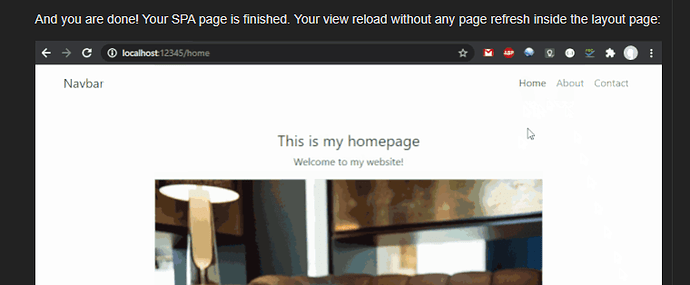
How to replicate this in NodeJS using SPA, because in tutorial only explain about internal link for example in home, but the main domain is not root, it’s /home or /about, and what happen when someone for example following the tutorial write without /home? A blank page?
I’m migrating a php project into nodejs and all my dashboard is base on SPA using routes, so, I need to replicate this on Nodejs, maybe is something easy, but I can’t figure out.
Thanks, I hope someone can help me
Community Page
Last updated:
Last updated: