I have a video player embedded on my page:
<iframe dmx-show="content.init_lecture_info.data.exec.get_lecture_info.cloudflare_id" style="border: none; position: absolute; top: 0; height: 100%; width: 100%;" allow="accelerometer; gyroscope; autoplay; encrypted-media; picture-in-picture;" allowfullscreen="true" id="stream-player" dmx-bind:src="{{'https://iframe.videodelivery.net/'+content.init_lecture_info.data.exec.get_lecture_info.cloudflare_id}}"></iframe>
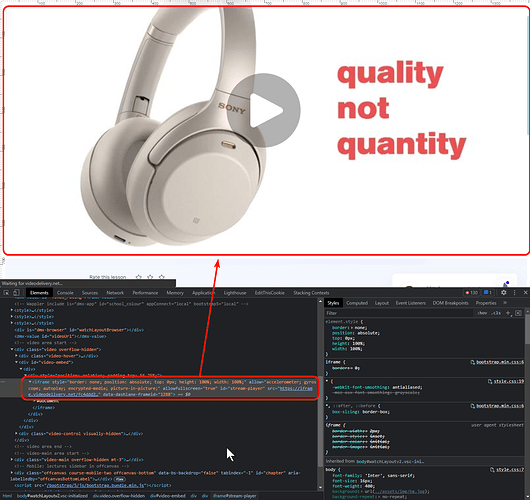
Looks like this:
The issue is that when I’m loading this page, it briefly shows a ‘404’ error in the top left. This is caused by the ‘src’ attribute briefly being: src="'https://iframe.videodelivery.net/ (before it loads the ID behind it, like so: src="https://iframe.videodelivery.net/fc4ddd"
2022.01.04 12.07 - 3504 - Viper
How can I delay showing/loading this iframe until {{cloudflare_id}} is populated ?
I already tried adding dmx-show="content.init_lecture_info.data.exec.get_lecture_info.cloudflare_id" (it’s in my code above). If I remove it, it’s even worse:
2022.01.04 12.11 - 3505 - Urus
Last updated: