I have a page with say 12 cards on it from a database feed in a repeat region
then i have added a dmx-scheduler to refresh the data so that the page will get updated all the time.
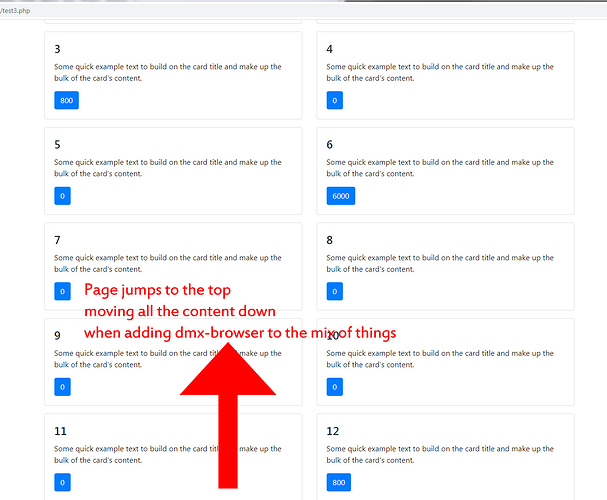
So now i scroll to to the bottom of my page… on the site… because as this is the item i wish to view…
I update the database and the page data refreshes and all working well… and the information gets update on the page… and the page position stays “static” with the data updated 
NOW! when i add the dmx-browser component it creates a bit of a head ache for me 
PS! its seems to be fine in CHROME… but IE. FIREFOX it goes to the top. I have not tested on safari or opera.
Because if I scroll say down to number 12… and the database gets updated in the background via the scheduler… then the page jumps to the top of the page… but what if I have 200 items… and the page refreshes all the time… then it will jump to the top…
YES i can remove the dmx-browser component and the page will remain static in terms of position… but i need the dmx-browser component to preform other functions …
So what will be the BEST way to keep the page not moving out of position… eg make the dmx-scheduler preform its task and not move to the top of the page when dmx-browser is present.
Last updated: