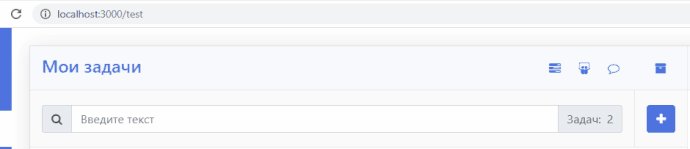
I double-checked the code several times. Everything seems right. However, when the page loads, the dmx-class does not add the class according to the condition. When working after loading, everything works correctly:
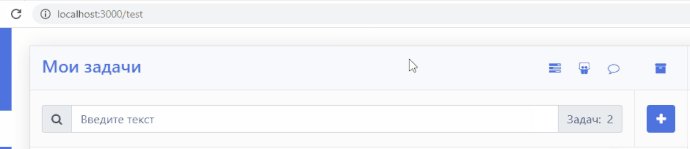
I will explain the animation. When the page loads, the first tab should be active, but the class is not added to the element, although the conditions are met.
Code used:
<dmx-value id="mess_filter1" dmx-bind:value="1"></dmx-value>
<div class="d-flex h-100">
<nav class="navbar navbar-expand-lg navbar-light bg-light pt-0 pb-0 pr-0">
<div class="navbar-nav h-100 align-items-center">
<a class="nav-item nav-link h-100 cse_mess_head_button" href="#"
dmx-bs-tooltip="'Мои задачи'" dmx-class:active="content.mess_filter1.value == 1"
dmx-on:click="mess_filter1.setValue(1);mess_filter2.setValue(0);scroll1.goto('#focus_reset')">
<i class="fa fa-tasks">
</i>
</a>
<a class="nav-item nav-link h-100 cse_mess_head_button" href="#"
dmx-bs-tooltip="'Делегированные задачи'" dmx-class:active="content.mess_filter1.value == 2"
dmx-on:click="mess_filter1.setValue(2);mess_filter2.setValue(0);scroll1.goto('#focus_reset')">
<i class="fa fa-slideshare">
</i>
</a>
<a class="nav-item nav-link h-100 cse_mess_head_button mr-4" href="#"
dmx-bs-tooltip="'Личные сообщения'" dmx-class:active="content.mess_filter1.value == 3"
dmx-on:click="mess_filter1.setValue(3);mess_filter2.setValue(0);scroll1.goto('#focus_reset')">
<i class="fa fa-comment-o">
</i>
</a>
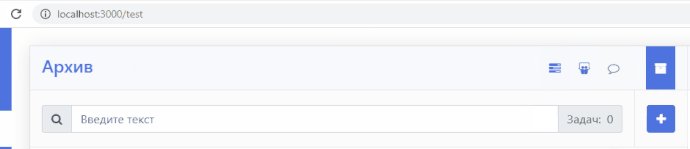
<a class="nav-item nav-link h-100 cse_mess_head_button" href="#"
dmx-bs-tooltip="'Архив задач'" dmx-class:active="content.mess_filter1.value == 4"
dmx-on:click="mess_filter1.setValue(4);mess_filter2.setValue(0);scroll1.goto('#focus_reset')">
<i class="fa fa-archive fa-fw">
</i>
</a>
</div>
</nav>
</div>
Community Page
Last updated:
Last updated: