Bug or user error?
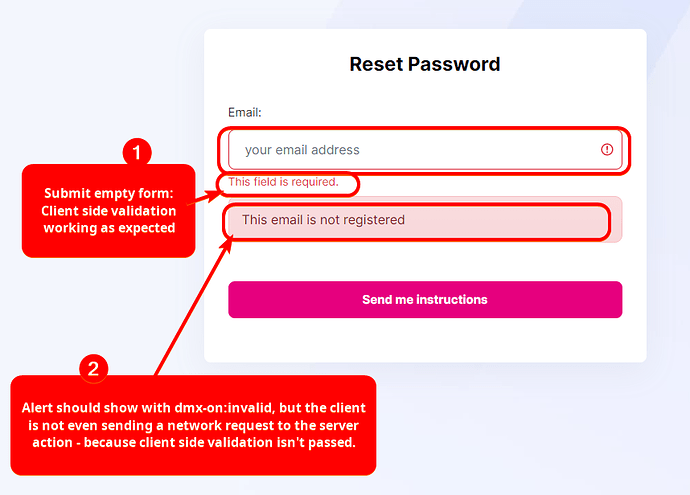
I have a simple form with an email input. This happens:
Form code:
<form id="reset_pass" method="post" is="dmx-serverconnect-form" action="api/Security/Passwords/request_new_pass" dmx-on:success="reset_pass.reset();checkInboxBrowser.goto('/inbox')" dmx-on:invalid="loginError.show();loginError.setTextContent('This email is not registered');email.focus()">
<div class="login-form-wrapper">
<div class="login-form-input">
<label for="email" class="form-label">Email:</label>
<input id="email" class="form-control" name="email" aria-describedby="email_help" placeholder="your email address" required="" data-msg-email="This email is not valid." type="email" data-rule-email="">
</div>
<div class="alert mt-2" id="loginError" is="dmx-bs5-alert" role="alert" type="danger" dmx-animate-enter.duration:500="'heartBeat'">
<p>Error</p>
</div>
<div class="login-form-button mt-5">
<button type="submit">Send me instructions</button>
</div>
</div>
</form>
Proof that the server action isn’t being triggered (no network request):
2021.08.09 14.24 - 2722 - Albacoretuna
From my understanding, the dmx-on:invalid should only be triggered if the server action responds with a 400 (validation) error.
So why is this alert being show, is it also triggered by client side validation errors?
Community Page
Last updated:
Last updated: