My code is for a checkbox group whose multiple options selected in the form should be posted in a comma separated text format into one field marked varchar with enough room to store all options if selected.
If I use a dropdown list with a dynamic table source and the code is marked for multiple=“true” I get exactly the comma-separated insert behavior with no extra configuration required. A regular wappler insert query requires nothing special.
My database sees this as it should be :
But this checkbox set up the same way with a repeating dynamic options source (as my dropdown list form) requires extra steps. Right now I only get the last option’s text inserted into the table input.
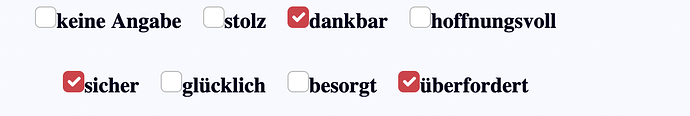
Yet, the code, though not styled yet, shows the dynamic sourced values as the checkboxes as I want.
<div is="dmx-checkbox-group" id="get_gefuehl_vals" name="assoziierte_gefuehl_1" class="checkbox-group">
<div id="repeat_assoziierte_gefuehl_1" is="dmx-repeat" dmx-bind:repeat="get_ukd_gefuehl_1.data.query_gefuehl_1_vals" dmx-on:update="">
<label class="form-check-label"><input class="form-check-input" dmx-bind:id="$key" type="checkbox" name="gefuehl_1" dmx-bind:value="gefuehl_value.split(',')">{{gefuehl_value}}</label>
</div>
</div>
But the output of an insert request to the server is this –
-----------------------------332452842636027379093647660694
Content-Disposition: form-data; name="gefuehl_1"
dankbar
-----------------------------332452842636027379093647660694
Content-Disposition: form-data; name="gefuehl_1"
sicher
-----------------------------332452842636027379093647660694
Content-Disposition: form-data; name="gefuehl_1"
überfordert
-----------------------------332452842636027379093647660694
The answer must be staring me in the face.
When I use Developers tools Inspect the code Request shows each value selected but split into separate inserts with the same input name, instead of just one input name with all the values together separated by commas.
Last updated: