Hi all,
I’m creating the first form for my inventory management app and I’m struggling with how to put all the different bits together.
This form is for editing/adding new products to the system. A client’s user can add a new product and so can a warehouse’s editor. A client can have multiple users and a warehouse can have multiple clients.
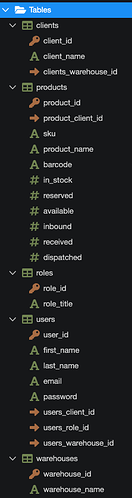
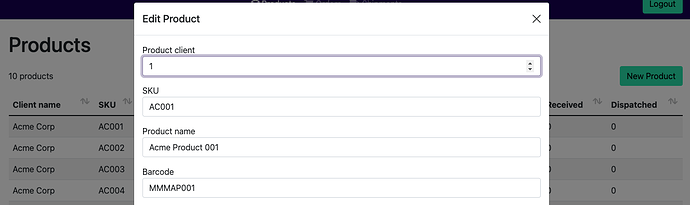
My current Bootstrap generated form displays the client_id reference field (from the products table) but it is a number. I’d like it to display the client_name instead (from the clients table) as a dropdown text field. This dropdown field is visible and editable by warehouse editors but is not visible or editable for client users. When a user adds a new product, the client_id field should be set to their respective value in the users table.
I read some posts about making the client_id field hidden and binding it to a text dropdown for the client_name, but I’m not sure how that works exactly and if its the best option for my situation.
So my questions are:
-
How do I display the
client_namefield as a dropdown field on this form so it can write theclient_idreference field back to myproductstable? -
If the
client_id(client_name) cannot be edited by users, will a conditional hide and disable on the form be sufficient? Or do I need to add a conditional rule somewhere else (API action) where only editors can set/update this value? I also have other fields which need to be non-editable by users based on certain conditions.
Here is screenshot of my DB structure and form page:
Last updated: