Let me just say upfront that I am not sure if I am going about this in the right way.
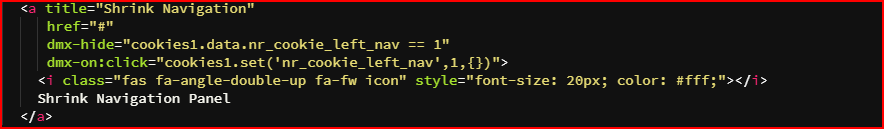
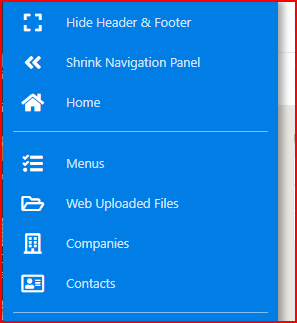
I have a menu which, when you press “Shrink Navigation Panel”,

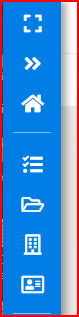
the panel collapses to the left on all screens

except on mobile where it collapses to the top

OK, that works great using the following code with dmx-hide and dmx-on:click.
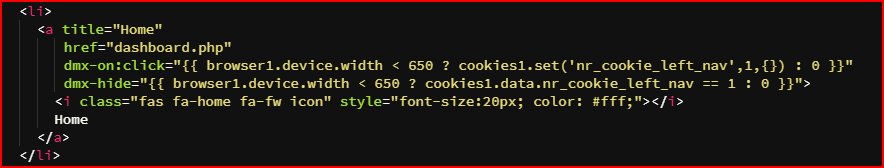
Now for my issue: If you look at the first screenshot I have a Home button, what I want to do is, when you press the home button on a mobile ONLY, then the menu collapses. On other screens the menu stays in full as there is usually the room to keep it expanded. So my problem is using the dmx-hide and dmx-on:click expressions in some sort of “If the viewport is less than (say) 650px then collapse the menu”. I have tried several ways and none work. The following code is where I am at at the moment. Can anyone understand this, and help?
Last updated: