Problem description
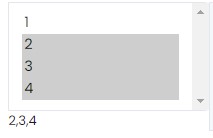
I have a Multi select2 dropdown on my dashboard but isn’t priting the selected value on {{pfCategoria.value}} because the data-control=“select2”
![]()
<div class="flex-grow-1">
<select name="pfCategoria" class="form-select rounded-start-0" multiple="multipl" data-control="select2">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
<span> {{pfCategoria.value}} </span>
</div>
but if i remove the data-control=“select2”, the design crash but the print work

<div class="flex-grow-1">
<select name="pfCategoria" class="form-select rounded-start-0" multiple="multipl" data-control="select2">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
<span> {{pfCategoria.value}} </span>
</div>
Someone have any idea of how i can use select2 in this case and show the value selected?
Community Page
Last updated:
Last updated: