Hello,
I am new to wappler and coding in general. I am trying to build a step by step app that has maps on different pages and on the final page it adds each of the markers per page all together and creates a polyline.
I have manage to make it work on the index page within the script tag. However, I then tried to make the pages and the map does not seem to load after clicking continue from the page before it. I also would rather link the dmx markers to the dmx google maps instead of what I have at the moment with static markers [coordinates].
So is there any way to add code to the dmx google map and the markers so they can be all linked together and I can add/update on drag the polyline?
I’ll greatly appreciate your suggestions,
Thanks.
<script type="text/javascript">
// Initialize and add the map
var map;
function haversine_distance(mk1, mk2) {
var R = 6371.0710; // Radius of the Earth in miles
var rlat1 = mk1.position.lat() * (Math.PI/180); // Convert degrees to radians
var rlat2 = mk2.position.lat() * (Math.PI/180); // Convert degrees to radians
var difflat = rlat2-rlat1; // Radian difference (latitudes)
var difflon = (mk2.position.lng()-mk1.position.lng()) * (Math.PI/180); // Radian difference (longitudes)
var d = 2 * R * Math.asin(Math.sqrt(Math.sin(difflat/2)*Math.sin(difflat/2)+Math.cos(rlat1)*Math.cos(rlat2)*Math.sin(difflon/2)*Math.sin(difflon/2)));
return d;
}
function initMap() {
const center = {lat: 54.76265, lng: -1.3818};
const options = {zoom: 19, scaleControl: true, center: center,mapTypeId: google.maps.MapTypeId.ROADMAP, mapTypeControl: false,streetViewControl: false,rotateControl:false,overviewMapControl:false,fullscreenControl:false};
map = new google.maps.Map(
document.getElementById('ReviewMap'), options);
// Locations of landmarks
const box1 = {lat: 54.762715, lng: -1.3821};
const box2 = {lat: 54.7627, lng: -1.38156};
const bm1 = {lat: 54.762714, lng: -1.382};
const bm2 = {lat: 54.762685, lng: -1.3817};
var mk1 = new google.maps.Marker({position: box1, map: map});
var mk2 = new google.maps.Marker({position: box2, map: map});
var mk3 = new google.maps.Marker({position: bm1, map: map});
var mk4 = new google.maps.Marker({position: bm2, map: map});
// Draw a line showing the straight distance between the markers*/
var line = new google.maps.Polyline({path: [box1, bm1, bm2, box2], map: map,geodesic: true,strokeColor: '#4986E7',strokeOpacity: 1.0,strokeWeight: 6});
/*var distance = haversine_distance(mk1, mk2);
document.getElementById('msg').innerHTML = "Distance between markers: " + distance.toFixed(2) + " km.";*/
}
window.onload = initMap;
</script>
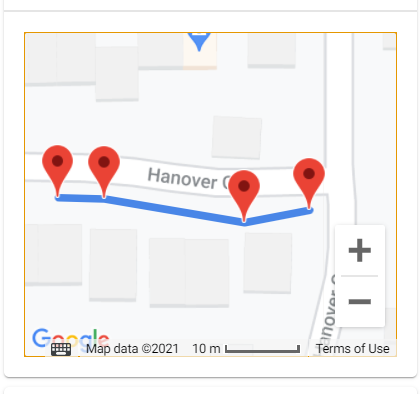
What loads on wappler:

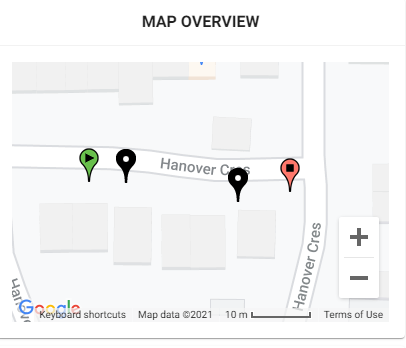
what loads on the local server using framework7:

Last updated: