I want to create a fixed width and fixed location container in my app for displaying notifications. When notifications are turned on, the container should overlay the main content of my app, aligning to the right and be exactly below my main navigation bar.
What is the best way to achieve using Wappler/Bootstrap features?
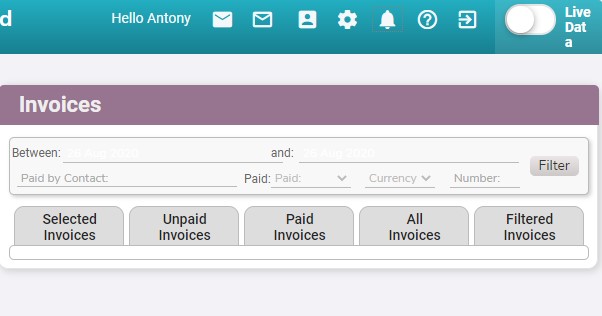
So showing this on the old version of my app built in Bubble, here is the right of the screen without notifications:

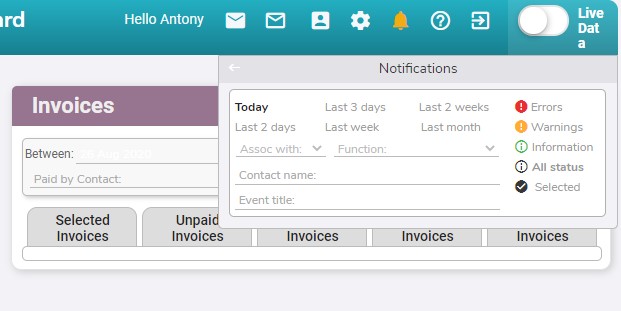
And here is how the notifications window overlaps:

Community Page
Last updated:
Last updated: