I am using Editor.js as WYSIWYG editor to allow my user to create a ‘body text’.
When the user presses the ‘save’ button, I want it to submit a server connect form with several fields. Including the ‘body text’.
I’m doing this by using dmx.parse to set a wappler variable.
dmx.parse('content.savedBodyJson.setValue(' + ' " ' + outputData + ' " ' + ')')
And then I use a hidden field to send that JSON data as a POST parameter.
<input type="hidden" name="body_json" dmx-bind:value="savedBodyJson.value">
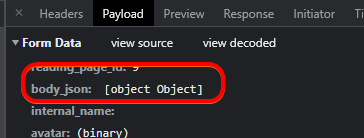
However, this will show me: [object Object].

So I tried to stringify the value first:
let stringifiedData = JSON.stringify(outputData);
dmx.parse('content.savedBodyJson.setValue(' + ' " ' + stringifiedData + ' " ' + ')')
But this throws the error:
Lexer Error: Unexpected token 't' at column 36 in expression [content.savedBodyJson.setValue( " {"time":1655583131361,"blocks":[{"id":"pwi4JtaC_X","type":"paragraph","data":{"text":"aergaergaerg"}},{"id":"61qtihB4En","type":"paragraph","data":{"text":"aergaerg"}}],"version":"2.24.3"} " )]
I’m guessing that something is going wrong with the escaping inside .setValue() ?
Any tips?
EDIT: sometimes writing it out leads to the solution… It seems to be fixed by escaping it like so: .setValue(' + "'" + stringifiedData + "'" + ')
Community Page
Last updated:
Last updated: