TLDR; how do I send an authorization header from client to Server Connect Actions?
I’m creating an electron app that will connect to an “API” server. I am also integrating with auth0 (not sure if I want to do this long term, but using it for now. Hoping it doesn’t cause too many headaches while using Wappler).
I followed the steps outlined here to integrate auth0 with the Electron app and API Server.
To start, I am initially presented a logon window.
Once I’ve authenticated the main app window displays.
I can then press the “Get Private Message” button to validate that the secure endpoint is accessible.
This is the main code on the server that is being used.
app.use(jwt({
// Dynamically provide a signing key based on the kid in the header and the singing keys provided by the JWKS endpoint.
secret: jwksRsa.expressJwtSecret({
cache: true,
rateLimit: true,
jwksRequestsPerMinute: 5,
jwksUri: `https://${envVariables.auth0Domain}/.well-known/jwks.json`
}),
// Validate the audience and the issuer.
audience: envVariables.apiIdentifier,
issuer: `https://${envVariables.auth0Domain}/`,
algorithms: ['RS256']
}));
app.get('/private', (req, res) => res.send('Only authenticated users can read this message.'));
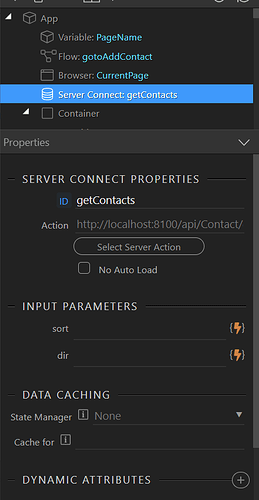
Now I want to expand this to all Server Connect actions (i.e. GET, POST). I believe the only thing I need to do is send the Authorization header in the Server Connect actions on the client, but I’m not sure how to add them. Is this possible or am I going about this the wrong way?
Last updated: