I would like to add sections within a repeat, to get something like this:
<section>
record1
record2
record3
record4
</section>
<section>
record5
record6
record7
record8
</section>
etc.
I though perhaps I could use a conditional region, eg so the opening <section> would be
<div dmx-bind:id="conditional_{{$index}}" is="dmx-if" dmx-bind:condition="$index % 4 == 0">
<section class="sheet padding-10mm">
</div>
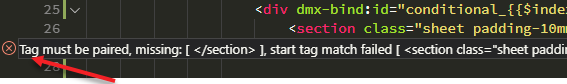
This half works, but for some reason, while the opening section tag appears correctly every 4 records, the closing </section> is added automatically when the code is rendered in the browser. I suppose this is reasonable enough because the code above is invalid - as Wappler points out:

I want the conditional region to behave more like PHP.
I think I’m going about this in the wrong way. I probably need a nested loop, but can’t think how to do this. I would be grateful for any suggestions.
Community Page
Last updated:
Last updated: