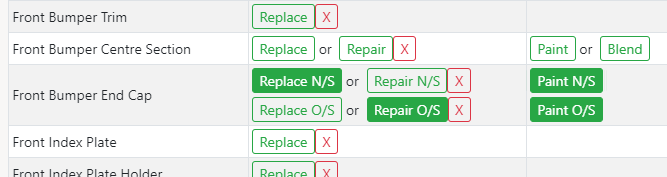
Hi guys, I have lists upon lists like this

where the user clicks on the required radio buttons, then the idea is to click a submit button. On clicking the submit button, all of the values (text, see below) need to be added together in a comma separated list like…
- Replace N/S Front Bumper End Cap, Replace O/S Front Bumper End Cap, Paint N/S Front Bumper End Cap, Paint O/S Front Bumper End Cap
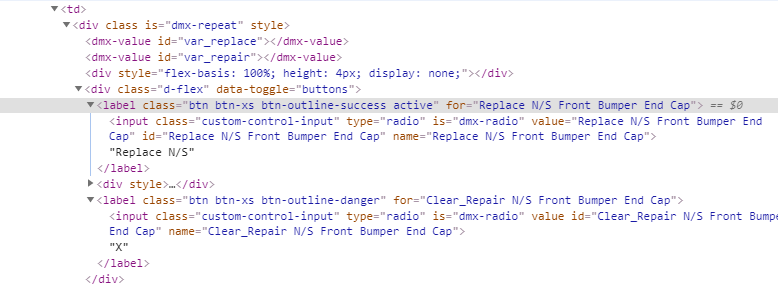
The code from teh web page looks like this
The code is all dynamically generated and looks like this
<div class="d-flex" data-toggle="buttons">
<label class="btn btn-xs btn-outline-success" dmx-bind:for="{{var_replace.value}} {{cp_name}}">
<input class="custom-control-input" type="radio" dmx-bind:id="{{var_replace.value}} {{cp_name}}" dmx-bind:value="{{var_replace.value}} {{cp_name}}" dmx-bind:name="{{var_replace.value}} {{cp_name}}">{{var_replace.value}}</label>
<div dmx-show="cp_repair > 0">
<span style="text-align: center;"> or </span>
<label class="btn btn-xs btn-outline-success" dmx-bind:for="{{var_repair.value}} {{cp_name}}">
<input class="custom-control-input" type="radio" dmx-bind:id="{{var_repair.value}} {{cp_name}}" dmx-bind:value="{{var_repair.value}} {{cp_name}}" dmx-bind:name="{{var_repair.value}} {{cp_name}}">{{var_repair.value}}</label>
</div>
<label class="btn btn-xs btn-outline-danger" dmx-bind:for="Clear_{{var_repair.value}} {{cp_name}}">
<input class="custom-control-input" type="radio" dmx-bind:id="Clear_{{var_repair.value}} {{cp_name}}" dmx-bind:value="" dmx-bind:name="Clear_{{var_repair.value}} {{cp_name}}">X</label>
</div>
My question is, what do I need to do to get a comma separated list? The list can be in a variable, or in a field input, or directly into a DB. I know how to further manipulate the data from there. I can’t seem to work out how to get my button values into a list. Help please.
Community Page
Last updated:
Last updated: