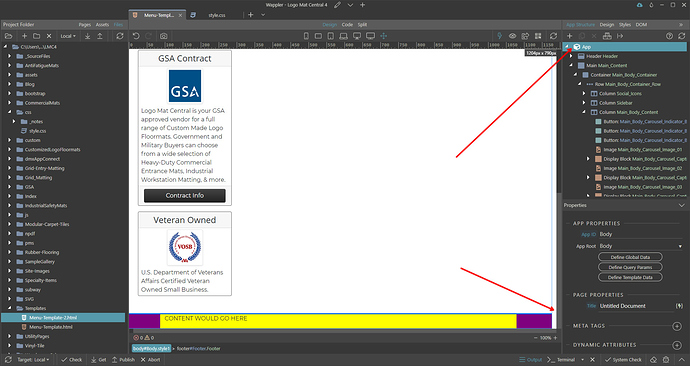
Hi, Why is it that my footer element, which has no Margin or Padding applied has spacing to the right of it, It seems the spacing is associated with the Body element, which is not able to be styled with Margin or Padding. What would be causing the white space to the right of my Footer element?
Here is the coding for my footer:
<footer id="Footer" class="Footer" style="background-color:DodgerBlue;">
<div id="Footer_Container" class="container-fluid" style="background-color:Red;">
<div id="Footer_Row" class="row" style="background-color:Purple;">
<div id="Footer_Column" class="offset-1 col-10" style="background-color:yellow;">
<p>CONTENT WOULD GO HERE</p>
</div>
</div>
</footer>
Community Page
Last updated:
Last updated: