Hello,
Good day!
I would like to ask how do we pass a select input value to the data detail component?
Here is what I currently have:
<div class="form-group">
<label for="inp_position">Position </label>
<select class="form-control form-control-sm" id="inp_position" name="inp_position" dmx-bind:options="svrconn_read_positions.data.q_positions" optiontext="code + " - " + name" optionvalue="id" dmx-bind:value="value" dmx-on:click="svrconnform_create_employee.dd_read_positions_filtered.select(value)" dmx-on:change="svrconnform_create_employee.dd_read_positions_filtered.select(value)">
</select>
{{inp_position.value}}
<dmx-data-detail id="dd_read_positions_filtered" dmx-bind:data="svrconn_read_positions.data.q_positions" key="id">
{{svrconnform_create_employee.dd_read_positions_filtered.data.id}} - {{svrconnform_create_employee.dd_read_positions_filtered.data.low_rate}}
</dmx-data-detail>
</div>
The select input and the dropdown options are all good. I just need to pass the selected value (which is the ID) to the data detail component which I cannot do. The bindings inside the data detail component are for testing purposes and are not showing any values. I put in there {{inp_position.value}} for testing purposes too, and it is showing in the page correctly.

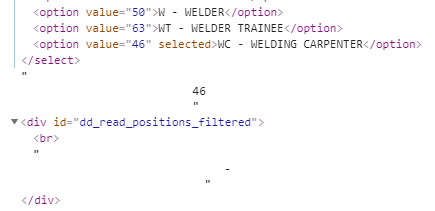
Here’s from chrome’s web inspector:

Any ideas?
Thank you in advance.
Community Page
Last updated:
Last updated: