Hi there!
I know routes are easily loaded when we have a button or a link.
But, what’s the proper method to load a route based on a database value?
QUICK EXPLANATION:
When my form’s “success” event runs a browser.goto to a route it actually refreshes the browser instead of just loading the route in the window.
LONGER EXPLANATION:
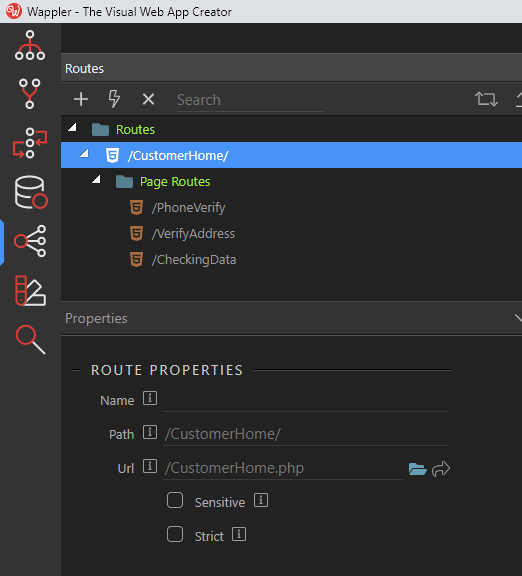
Here are my routes
I’d like my home page (CustomerHome/) to load up, and then:
- If the customer’s phone has NOT been verified, go to the route PhoneVerify/
- If the customer’s address has NOT been verified, go to the route VerifyAddress/
- If they are both verified load the MainContent/
Then, once PhoneVerify/ is done I’d like it to recheck the database and start at #2 (above).
I’ve got this coded and #1-#3 seem to work well using a dynamic event: basically, on load check the database and do a Browser.goto.
The problem: when PhoneVerify/ is finished it runs a success event and does a browser.goto at CustomerHome/ and it should be fine.
BUT - - the browser refreshes instead of just doing a normal route.
Do I use Browser.goto for this?
I do have a server connect on the success event. Would that cause the browser refresh? It does it whether or not I have “Data caching: reload?” checked.
Last updated: