I’m surprised that I can’t take a Generator Bootstrap form and easily modify different inputs after the form is generated to make
a horizontal radio group where only one option can be selected as the Input value to be passed to the database record insert.
The various ADD components don’t seem to automatically install a default setup with at least two Radio inputs where Options can be changed for my form requirements.
As it stands I am at this point:
<div class="form-group">
<label for="inp_reg_gender">Reg gender</label>
<input type="text" class="form-control" id="inp_reg_gender" name="reg_gender" aria-describedby="inp_reg_gender_help" placeholder="Enter Reg gender">
</div>
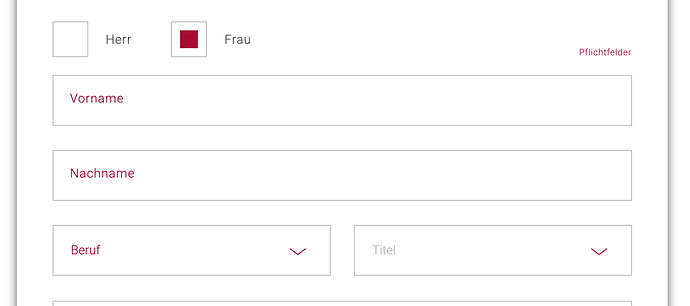
What I’d llike to use Wappler to do is to arrive at something like this 
<label **for** ="herr" **class** ="gend">
<input type="radio" id="herr" name="geschlecht" value="Herr" **<?php** echo ( **isset** ($_POST['geschlecht'])=="Herr" ? 'checked="checked"':''); **?>** >
<div **class** ="checkbox <?php echo (in_array('geschlecht',$_error_array) ? ' error-field':'');?>"></div> <span>Herr</span>
<div **class** ="cb"></div>
</label>
<label **for** ="frau" **class** ="gend">
<input type="radio" id="frau" name="geschlecht" value="Frau" **<?php** echo ( **isset** ($_POST['geschlecht'])=="Frau" ? 'checked="checked"':''); **?>** >
<div **class** ="checkbox <?php echo (in_array('geschlecht',$_error_array) ? ' error-field':'');?>"></div> <span>Frau</span>
<div **class** ="cb"></div>
</label>
This php code creates One Input for “gender” but displays 2 Radio Buttons
I want the Wappler way to get those 2 radio buttons for one input.
I’ve looked at some discussions on similar subjects but this seems to be a WORKAROUND in Wappler – not as easily as asking for a Checkbox component which provides a default SELECT with default options for the dropdown.
Last updated: