hello Everyone, I trying to get schema.org structured data formats working for a news page.
The code below is the main code for the News Article as produced in Wappler. Everything works fine for me except when I test the page here( structured testing tool) I get the Wappler bindings code like {{newsDetail.data.newsDetail[0].title}}
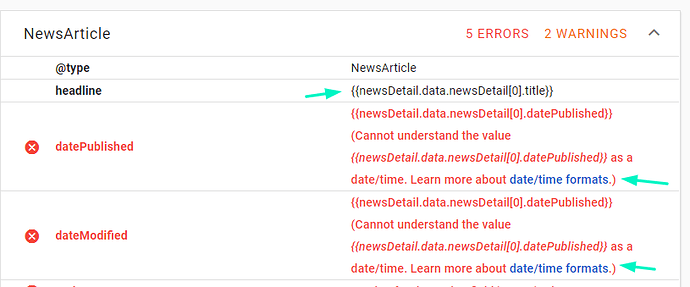
instead of the actual information from the Db. Kindly see the attached Image. The actual article title did not show up, the datePublished even though displays correctly in the browser is not being recorgnised by the testing tool etc. Any ideas what I am doing wrong?
@Teodor @Hyperbytes @brad @George
<article itemscope itemtype="http://schema.org/NewsArticle">
<h1 itemprop="headline" class="newsHeadline">
{{newsDetail.data.newsDetail[0].title}}</h1>
<p class="text-muted articleMeta" id="articleMeta">Story By : {{newsDetail.data.newsDetail[0].author}} | Date: {{newsDetail.data.newsDetail[0].datePublished.formatDate("yy-MM-dd")}} | Genre:
{{newsDetail.data.newsDetail[0].category}}</p>
<img itemprop="image" dmx-bind:src="newsDetail.data.newsDetail[0].image" class="img-fluid" dmx-bind:alt="newsDetail.data.newsDetail[0].title" dmx-bind:title="newsDetail.data.newsDetail[0].title">
<p dmx-html="newsDetail.data.newsDetail[0].intro"></p>
<p itemprop="articleBody" id="newsBody" dmx-html="newsDetail.data.newsDetail[0].newsBody" class="mb-4"></p>
<p class="display:none" itemprop="datePublished">{{newsDetail.data.newsDetail[0].datePublished}}</p>
<p class="display:none" itemprop="dateModified">{{newsDetail.data.newsDetail[0].datePublished}}</p>
</article>
Community Page
Last updated:
Last updated: