Continuing the discussion from Restrict Element Height and Force Vertical Scroll Bar:
In this thread I asked a question at the end about setting up a scrollable element that will always scroll(or automatically load) at the bottom. I am creating a new thread because I am still having issues and it is a different topic.
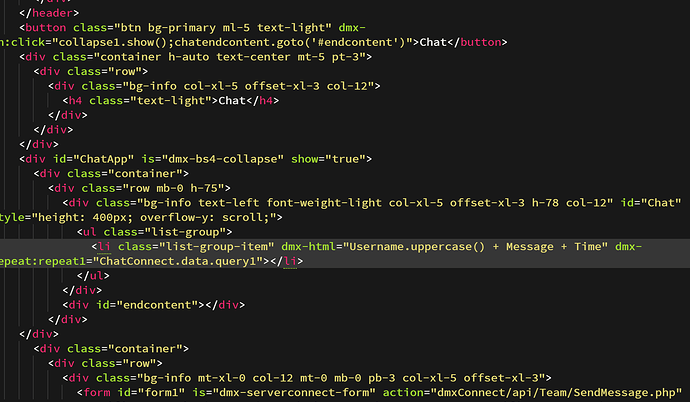
I had this working exactly as @Mr.Rubi 's page shows, however I am now using a list instead of the card element and it no longer works. As far as I can tell everything is set up exactly as my previous project, the only difference is I am now using a list. I am not sure if I have added the div in the correct position. Even better is there a way Wappler can do this without manually adding code? Here is my code currently:
Thanks!
Community Page
Last updated:
Last updated: