Quick question, I’ve got a content page with a bunch of server connects. For example:
- Get lecture downloads (1 table, pdf files with their names, so I can get them from DO Space)
- Get lecture information (1 table, title, description)
- Get lecture quiz (2 tables: questions/answers + the answer the person already gave beffore)
- Get lecture assignments (2 tables: assignment info + answers the person already entered before
- Get lecture rating (1 table, rating value the person gave)
Now which of these 2 ways is a better design practice?
-
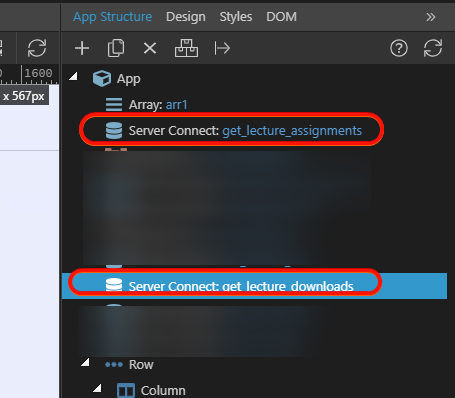
Loading them all separately like:

-
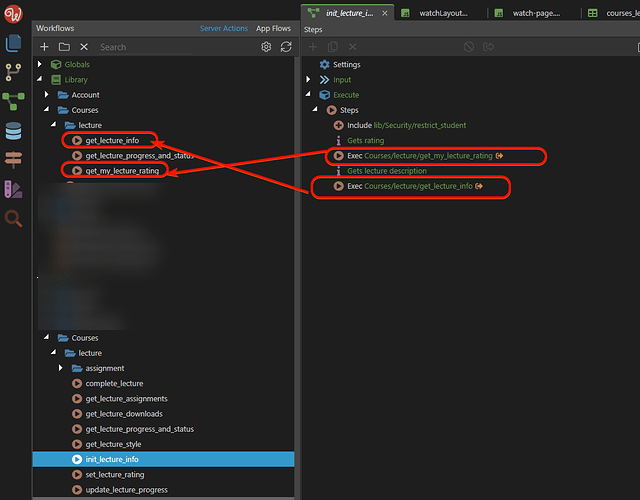
Use one ‘init’ server action, which in turn loads library actions like so:
I thought #2 would be better, one action for the same goal: loading all the things I gotta load when opening this new lecture/content page.
But after reading on the forum some things from @George and @JonL : “make everything have a single purpose” I’m starting to doubt. sorry, might be putting words in your mouths that you’ve never said, that was what I seem to remember
Community Page
Last updated:
Last updated: