Here is the situation,
I have created a calculator with inputs. the first two inputs need to be placed an on the click of the submit button they need to hide the first segment and show the second segment. However I need to send this over as a JSON object. To do this I have created an object in the session manager that will store the values entered. How I approached this is the following.
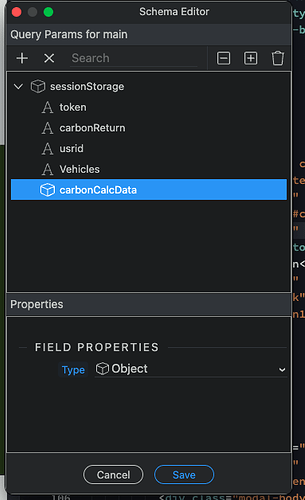
I created the session object
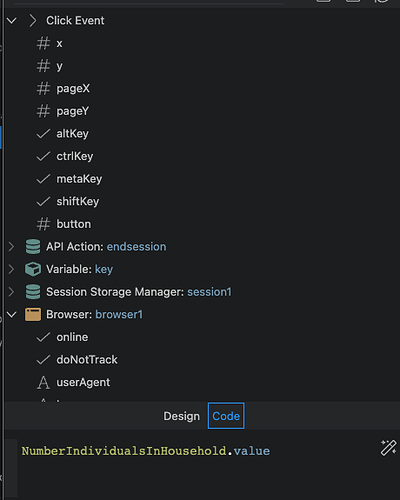
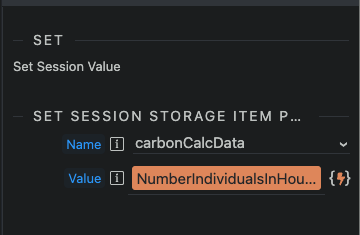
then I created the button action

and
and so on… The issue is that when clicking the button it does not hide and show the next form.
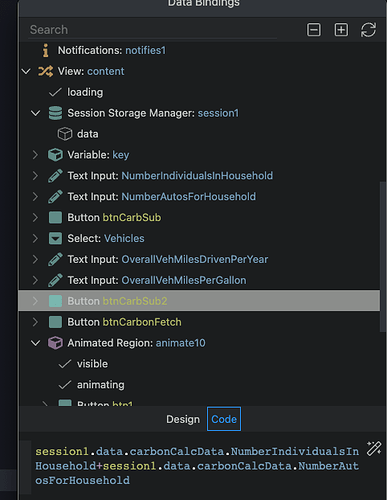
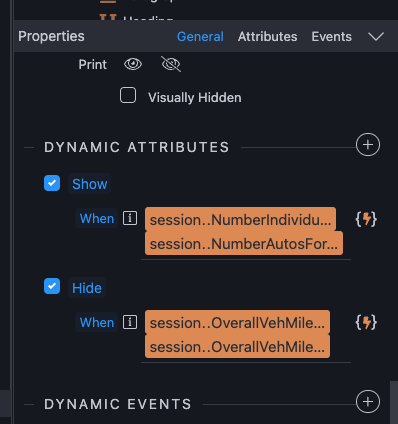
I created the following hide and show;

and here is the code;
I have been able to hit the API and it is successful but it has to be received as an Object with the content within it. I am getting really frustrated with Wappler because I am sure it is something simple and I see solutions on stack overflow that state that I need to place something like the following;
headers: {
"content-type": "application/json",
},
json: requestData
into the API request when pulling the session object.
Man I hope someone can shed some light to this, and again I am very sorry to bother the community.
all the best!
Last updated: