I really hope I am not asking too many questions… LOL…
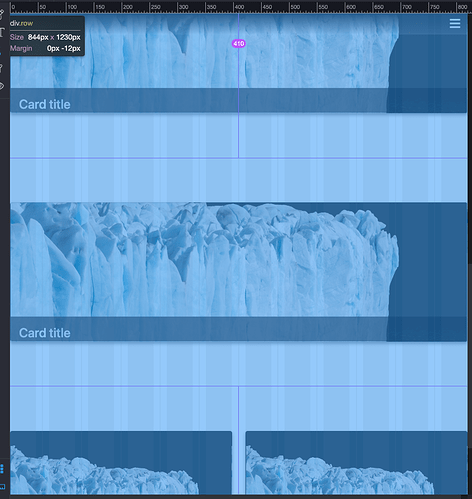
here is my next annoying issues (which I am sure is due to my lack of CSS understanding). I have 4 containers with cards. Each card has a reveal element which when not hovered is hidden. This then creates margin so I am not able to stack the elements closer. on mobile I would like the four elements stacked with 10px of spacing. On larger screens they will be stacked two elements ontop of each other in a mosaic fashion.
I have tried playing with the position, they go all over the place and when I use the z-index it gets even crazier. all I am trying to achieve is overlap to get the elements on the y access closer without effecting the internal card elements.
thanks for any help that can be given.
Last updated: