Hello everybody,
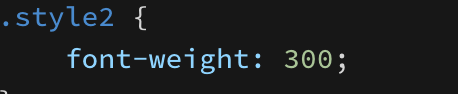
I’m playing with Wappler more often recently and I noticed very strange behaviour of the design panel while using custom fonts. When I create and apply new style (style2) to the element there is no possibility to enter the custom font name in the design panel. Moreover, when I enter the font name manually into the css file:

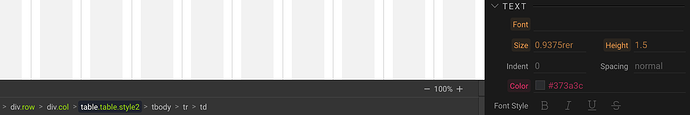
it is not appearing in design panel:
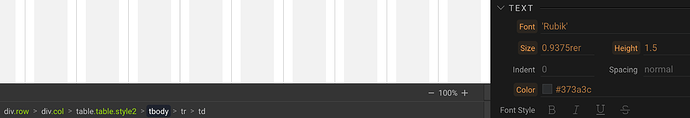
however the child elements have proper font representation in the panel:
.
Additionally, when you manually enter the font name into design panel on the element with style2 applied it erases the manually entered fonts in the css file.

Dominik
I’m using. <link href … in the ‘head’ section
Community Page
Last updated:
Last updated: