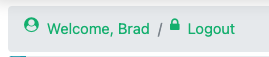
What would cause this? The icons seemed to have magically raised?

They have been fine for almost two years. No changes where made to the file. Here is the code:
<div class="breadcrumb">
<a class="breadcrumb-item breadcrumb-link text-success" href="#" data-toggle="modal" data-target="#modalChangePassword">
<i class="fa fa-user-circle"></i> Welcome, {{staffdetails.data.query1[0].staffFirst}} </a>
<a class="breadcrumb-item breadcrumb-link text-success" href="#" dmx-on:click="logout.load({})"><i class="fa fa-lock"></i> Logout</a>
</div>
Also, all other icons in the project line up fine so it can’t be a CSS issue?
Community Page
Last updated:
Last updated: