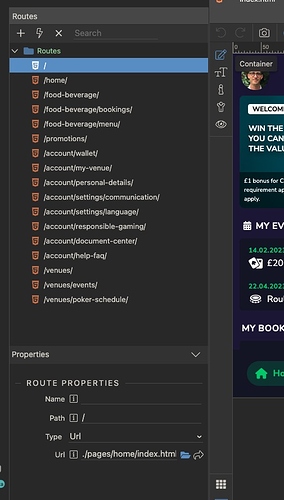
Pretty sure, I miss something fundamentally, but how can I set the route of “/” to a specific page?
(Purely frontend / bootstrap project)
I’ve setup the routing to a page, but when accessing the server via “/”, it doesn’t work, file not found. Accessing “/index.html” (which is the template I use), however works.
Community Page
Last updated:
Last updated: