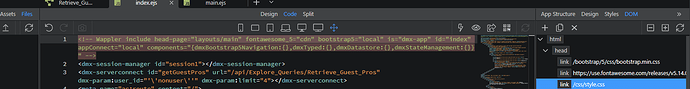
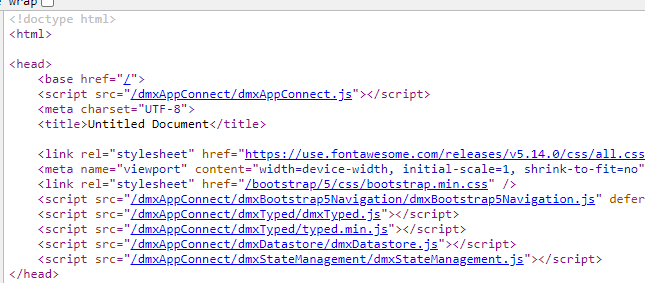
Hi all, Wappler newbie here. I would appreciate some help understanding what I’m doing wrong concerning getting the vanilla styles.css to import. Got a near-fresh project with some classes defined via the Design view (as was recommended as the best practice from some forum posts I dug up) and confirmed their definitions are just fine in styles.css. I also performed a manual upload of the file to the target (local Docker enviro) as I also saw recommended plus a docker service restart. But the rendered page still does not import styles.css. It seems that even though the Wappler head section calls out an include of styles.css, the generated metadata doesn’t.
Rendered page source also will not include the styles.css.

Any guidance on how I can force the inclusion of styles.css? I appreciate any help!
Last updated: