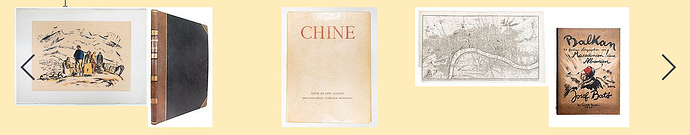
I added a set of images with the same height but different widths, to a swiper, and was surprised to see the strange spacing:
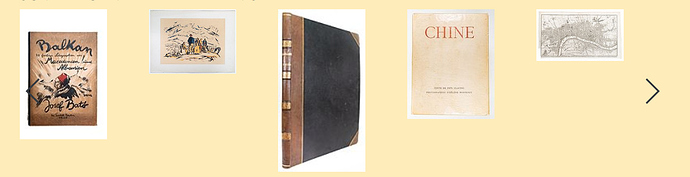
Giving the images the same width didn’t look much better:
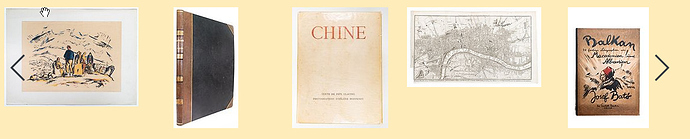
Centering the images inside their containing divs produced the result I wanted:
I appreciate that the best result will be with images of exactly the same dimensions, but given this won’t always be feasible, I would have thought the third example above should be the default - or at least it would be useful if there were an option in the swiper properties to choose this setting (unless I’ve missed it). Presumably the divs containing the images (or whatever content is used) have to be the same width - if not it would be another useful option.
Community Page
Last updated:
Last updated: