I have a basic form updating a table. It updates those rows which match multiple dropdown selections (name=“selectBrand”). Here’s the relevant div within the form:
<div class="card-body">
<div class="form-group">
<label for="selectBrand" class="form-label">Branding</label>
<select id="selectBrand" name="selectBrand" class="multi_select_dropdown form-control" dmx-bind:options="serverconnect4.data.getAllBrands" dmx-bind:value="data_detail_product.data.brand.split(',')" optionvalue="id" optiontext="name"
multiple="true">
</select>
<div class="display-container"></div>
</div>
</div>
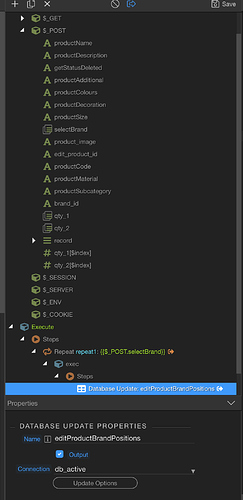
On submit, I have set up a repeat based on the selectBrand array.
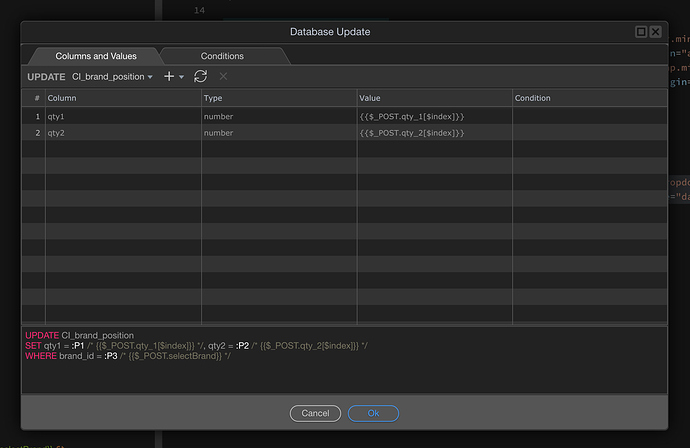
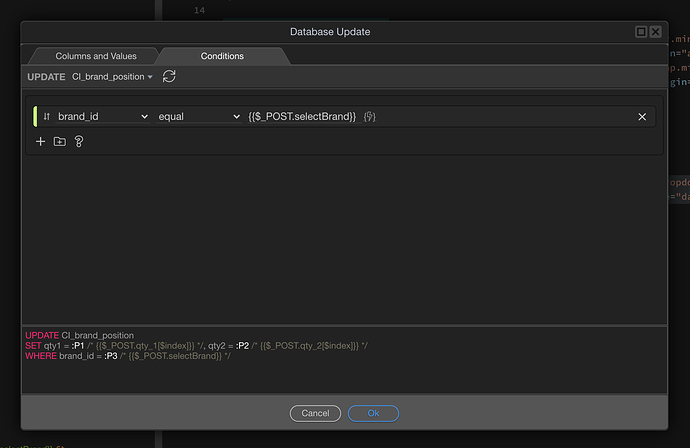
And here are the update details:
Unfortunately, only the 2nd row of data is being updated, not the 1st. I assume it has something to do with the repeat and its array elements. Any suggestions for what I’m doing wrong would be welcome. Thanks.
Community Page
Last updated:
Last updated: