OS info
- Operating System : Windows 10.0.19044
- Wappler Version : 4.9.1
Maybe similar to this issue:
Problem description
I have created a sum total for input fields in a form repeat, according to @mebeingken’s cool code here:
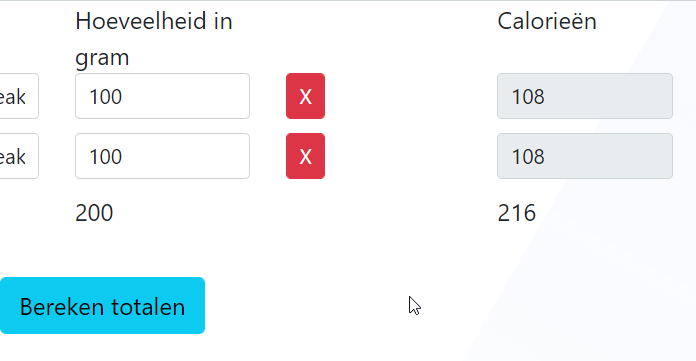
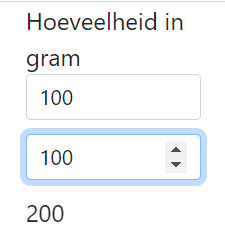
This works great:

100+100 equals 200, good!
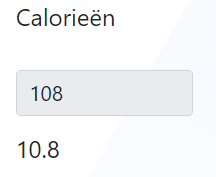
BUT for my next column total calculation something weird happens. For whatever reason it seems that the first row in the form repeat is devided by 10 and the second one isn’t. So in this example if I only have one row in the repeat form the sum of 108 is 10.8 (should be 108):

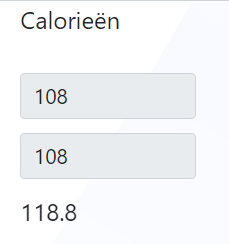
And if I add another row of 108 it should be 216 but it becomes:

So it seems to add 10.8 to 108. Not quite right!
So the code I use to make these calculations is:
<script>
function calcTotal() {
var arrgrams = document.getElementsByClassName('amountgrams');
console.log(arrgrams);
var totgrams = 0;
for (var i = 0; i < arrgrams.length; i++) {
if (parseFloat(arrgrams[i].value))
console.log(arrgrams[i].value);
console.log(parseFloat(arrgrams[i].value));
totgrams +=parseFloat(arrgrams[i].value);
console.log(totgrams);
}
dmx.parse("content.total_amount.setValue(" + totgrams + ")" );
var arrkcal = document.getElementsByClassName('kcal');
console.log(arrkcal);
var totkcal = 0;
for (var i = 0; i < arrkcal.length; i++) {
if (parseFloat(arrkcal[i].value))
console.log(arrkcal[i].value);
console.log(parseFloat(arrkcal[i].value));
totkcal +=parseFloat(arrkcal[i].value);
console.log(totkcal);
}
dmx.parse("content.total_kcal.setValue(" + totkcal + ")" );
}
</script>
As you can see I added some logging to check where it goes wrong.
It only goes wrong for the kcal version, the second total.
This is the code for that actual input:
<input id="kcal" name="kcal" type="number" class="form-control form-control-sm kcal" readonly="true" dmx-bind:value="((sc_get_all_foods.data.foods.where('nevo_food_id', autocomplete1.value, '==')[0].ENERCC * amountgrams.value) / 100)">
The part where I multiply the data by amountgrams.value screws it up. If I remove that it sums up just fine. Here I have hardcoded the value 200:
<input id="kcal" name="kcal" type="number" class="form-control form-control-sm kcal" readonly="true" dmx-bind:value="(sc_get_all_foods.data.foods.where('nevo_food_id', autocomplete1.value, '==')[0].ENERCC*200/100)">

EDIT:
So I have now found out it has something to do with timing. If I enter the value for ‘amountgrams’ and not let it fire the function on update but do it manually with a button with a static event triggering the js, it works fine:
So if anyone has an idea how to not use this button but perhaps build in a wait after updating the field to trigger the function, that would be AWESOME!
Last updated: